newman
毕业设计
百度
合并查询
binder
静息态
LAMBDA
gazebo
指针
CVE-2013-4547
小端
SpringMVC的常见注解
junit5
数据导出
京东
文件共享
电机控制
可执行程序
游戏建模
taro
mpvue
2024/4/14 8:25:13mpvue父子组件props传参失败的解决方案
表现
父组件数据还未获取时就向子组件传props,导致子组件不到数据而报错。
原因
mpvue虽然同时兼容vue和小程序的生命周期,但有先后之差,了解更多请戳:理解mpvue的生命周期
解决方案
用v-if控制子组件的渲染,判定…
mpvue使用wxchart虽然如此但发誓以后不做微信小程序的项目了
mpvue使用wxchartStep 步骤docs 文档1.install 安装2.add < canvas > sign 添加标签3. import in your page 页面引入4. draw chart 画图resultStep 步骤
docs 文档
https://www.npmjs.com/package/wx-chart/v/0.3.1
1.install 安装
npm install wx-chart --save-dev…
mpvue开发小程序踩坑
1.项目运行
npm run dev // 可以实现热更新npm run build:wx // 不会热更新,更改需要再次执行新增加页面,需要重新运行npm run dev
坑点:
重新运行npm run dev,仍然无法看到新页面,此时需要先运行npm run build:wx…
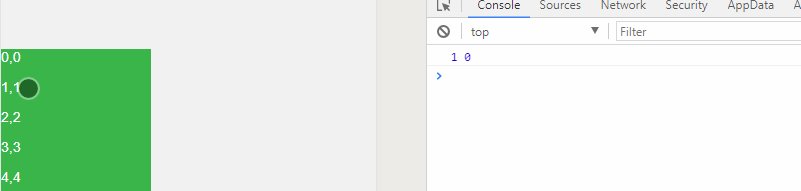
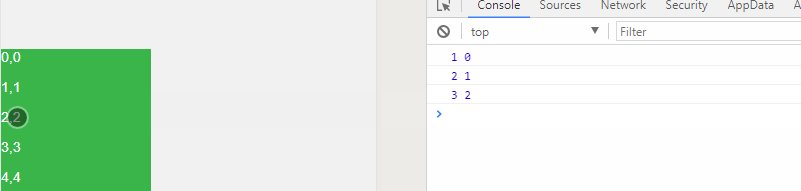
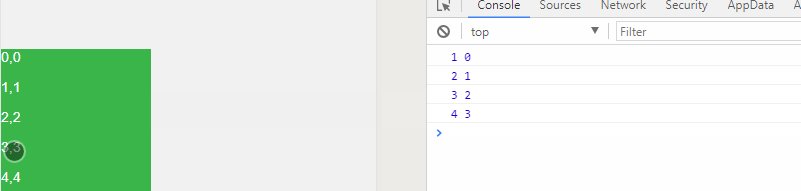
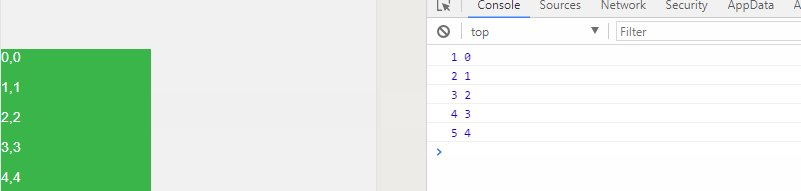
mpvue小程序开发(十):v-for的深坑
说到这也是头大,那是一个疼啊,上篇我们讲了less的使用【点击查看】,这次我们来点实在的:记v-for的超级深坑
事情是这样的,我们一般都会有数组/列表需要遍历,自然想到了v-for,但是某种情况&…
使用“vue init mpvue/mpvue-quickstart“初始化mpvue项目时出现的错误及解决办法
当使用"vue init mpvue/mpvue-quickstart"初始化 mpvue 项目时出现
"vue-cli Failed to download repo mpvue/mpvue-quickstart: connect ETIMEDOUT IP地址"原因是 github 的 IP 解析失败,连接超时 解决办法:更改最新的 github 的 …
mpvue小程序开发(三):改我所改
前面我把小程序给跑起来了并进行了展示【点击查看】,如下图 对于上述图片,我们看到了小程序的一个布局
正文部分是小程序,下面有两个tab,嗯,这个跟原生app很像嘛,那一定是能改的
那么在哪改,怎…
mpvue + vuex搭建小程序详细教程
源码
mpvue-vuex-demo
构成
1、采用mpvue 官方脚手架搭建项目底层结构 2、采用Fly.js 作为http请求库 3、引入mpvue-router-patach,以便在mpvue小程序中能使用vue-router的写法
当当当当!mpvue2更新啦,感动,我爱vue(雾) 为了庆…